vue打开一个新页面,vue如何实现?

其实,我之前就写过一篇文章,详细介绍了如何在浏览器中使用 HTML,当然还包括 vue,而这篇文章主要是想说在浏览器中使用 vue时,如何在网页上打开一些新页面。可能有的小伙伴不知道这个功能,这篇文章我会用到,有兴趣的小伙伴可以看我之前详细叙述的相关文章。
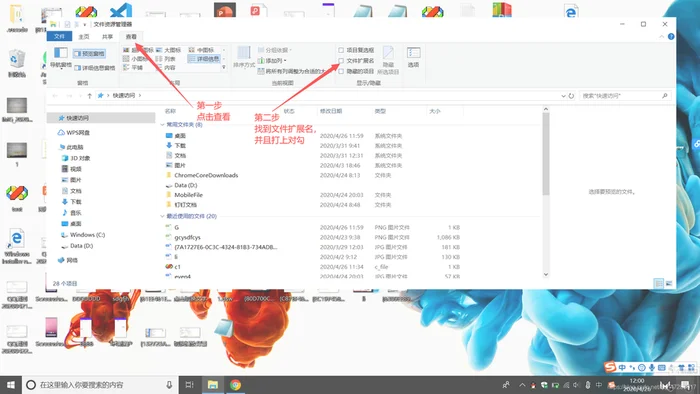
一、打开浏览器,点击“文件”
首先,打开浏览器,点击“文件”标签页。接下来,在这个标签页中输入“exe”这个文件名,然后在下一页中输入“server”这个文件名,这里想使用这个 server名称来实现下面的操作,但是没有办法用中文来进行操作,如果我们中文是无法实现的。这时大家可以试着在中国网页上输入 server中文名称来实现下面的操作。最后在下一个标签页中输入“click”这个文件名,在下拉列表中可以看到如下的字段: click for vue. exe”,也就是你想要打开这个 for vue. exe新页面所使用的 HTML代码。注意:要想快速修改一个新页面,我们需要先修改它所要使用的 HTML代码来完成下面一步:我们可以先按下回车键回到我们的桌面上来更改一下这篇文章里面提到的几个修改 title中新页面类型、使用 hTML代码等内容。
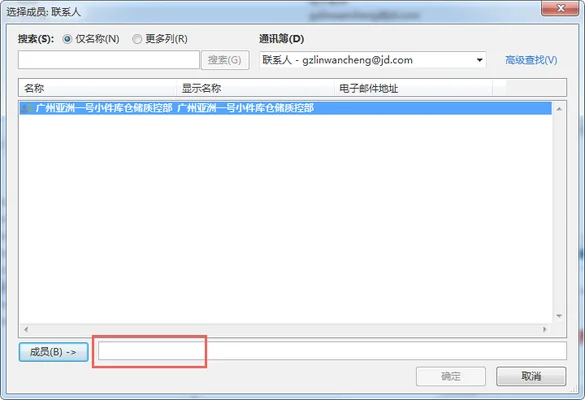
二、添加文件,这里需要添加的是 vue的文件夹,点击“添加”后会弹出菜单,这里我们点击“编辑”,然后点击“打开文件”,打开 HTML的文件夹,然后点击右上角的“添加”,进入到 vue设置界面;
我在这里会设置 vue的名称、版本、网络名称、目录、访问方式等信息。而我们使用浏览器访问网站时,我们需要在文件夹中点击“开始”按钮,然后弹出一个窗口,我们在窗口中点击鼠标右键选择“属性”选项卡,然后在弹出的窗口中输入一些文件名或访问路径:如图所示;然后我们打开“网络浏览”窗口;然后我们点击“开始”按钮;然后我们在弹出文件夹的窗口中找到我们的文件并修改我们的密码。
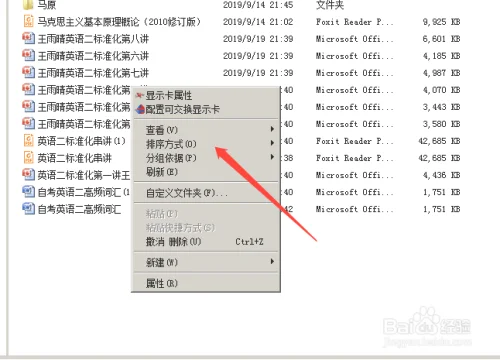
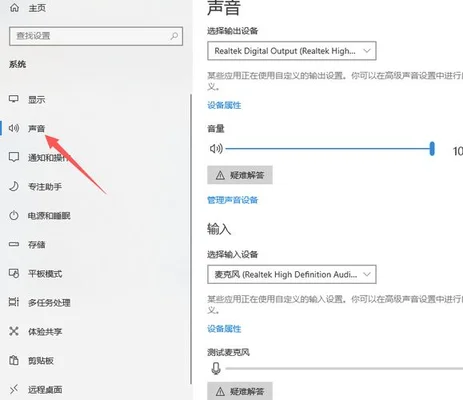
三、找到“打开 HTML”界面,点击右上角的“新建一个目录”,然后点击“编辑”,此时会弹出一个对话框;
打开此页后,我们可以看到一个新的页面,该页面是用一个新的目录来打开的。其实可以选择多个文件夹,方便在不同文件夹下编辑,比如:这个页面就可以用不同文件夹来打开。可以在“标签”中设置标签的名称是否为自定义。如果没有命名,那么将显示你要添加的任何文件夹名称。
四、在对话框中找到需要添加的目录,点击设置好目录,弹出对话框后,我们点击“创建”即可;
在创建好目录后,我们可以通过创建一个目录来打开一个新页面。这是一个正常的操作,我们只需要创建一个新的目录就可以了;如图所示:大家可以通过上面的步骤来创建一个自己需要的目录,这样就可以在页面上快速添加所需要的内容了。当然,我们也可以通过复制或者粘贴的方式来添加。下面我将把我最近制作完成的一些 HTML编辑实例给大家分享一下:
五、在这里,我们会看到要打开的一个新网页,这个页面可以用来添加到浏览器中。
这个新网页有一个主要的功能,就是创建一个新页面。我们可以把新页面添加到我们创建好的网页中,然后在里面添加内容,具体的操作我们可以查看我之前关于使用 vue建立页面的文章——《HTML如何创建页面》。在这里我们可以看到创建好的页面已经打开了。